Hiện nay khi ra kinh doanh bất kỳ ngành nghề gì, đều cần phải có website để giới thiệu bản thân và công ty, sản phẩm của mình đến thật nhiều người, bời vì mọi người luôn lên mạng tìm kiếm sản phẩm trước khi bước ra đường để đi tìm mua sản phẩm. Nếu bạn có công ty, hoặc đang tự kinh doanh sản phẩm, dịch vụ gì đó, tôi nghĩ bạn cũng biết là có website sẽ làm tăng khả năng bán hàng, và bán được càng nhiều hàng thì doanh thu càng nhiều, công ty càng phát triển.
Bạn có thể ra ngoài nhờ dịch vụ để thiết kế cho mình một website đầy đủ tính năng với giá từ 1-2 triệu cho website đơn giản giới thiệu công ty cho đến giá 15-30 triệu cho website có chức năng bán hàng, mua sắm online. Vậy tại sao các bạn không tự tạo website cho riêng mình, tự tạo website giới thiệu sản phẩm, dịch vụ của công ty mình một cách đơn giản nhất, bạn không cần rành IT, không cần am hiểu máy tính cũng có thể tự làm được, và giúp bạn tiết kiệm vài triệu so với việc đi thuê dịch vụ làm website
THIẾT LẬP MỤC TIÊU TẠI SAO NÊN CÓ WEBSITE
- Với sự phát triển không ngừng của Internet, ngày nay website đóng một vai trò thiết yếu trong hoạt động kinh doanh của mỗi doanh nghiệp, và ngày càng mang lại những lợi ích rõ ràng. Bạn hãy xem qua những lý do sau đây để thấy website giúp cho bạn và doanh nghiệp của bạn phát triển như thế nào khi có website
Doanh nghiệp của bạn sẽ hiện diện trên Internet, tạo cơ hội tiếp xúc với khách hàng tiềm năng ở trên khắp thế giới 24 giờ mỗi ngày.
Thông qua website bạn sẽ giới thiệu sản phẩm và dịch vụ của mình một cách sinh động, trực quan hơn, nhiều hình ảnh, nhiều thông tin, các phản hồi (feedback) của khách hàng khác…
Tạo cơ hội để bán sản phẩm của mình mà không cần tốn nhiều chi phí, KH xem sản phẩm, xem mô tả, và nếu họ thích họ sẽ đặt mua ngay, nhờ đó bạn có thểbán được hàng bất cứ lúc nào, ngay cả khi đang ngủ.
Tạo được hình ảnh chuyên nghiệp trước công chúng, rõ ràng website là công cụ rất hiệu quả để thực hiện các chiến dịch PR, marketing.
Và với xu hướng hiện nay, doanh nghiệp không có website có thể là một phần nguyên nhân nếu doanh nghiệp đó thất bại.
- Vậy doanh nghiệp của bạn đã có website chưa? Bạn có thấy website rất cần thiết cho sự phát triển của doanh nghiệp mình? Hãy đọc tiếp và làm theo từng bước từng bước đơn giản để tạo cho mình một website. Tôi sẽ hướng dẫn thật chi tiết và cơ bản nhất để bạn có 1 website quảng bá cho doanh nghiệp mình, website cho cá nhân hoặc đơn giản là tạo 1 website để chia sẻ thông tin cho cộng đồng, group của bạn.
TĂNG DOANH THU
- Như đã nói trong phần lợi ích khi có website, bạn hoàn toàn có thể quảng bá sản phẩm dịch vụ của mình 24 tiếng mỗi ngày trên toàn thế giới. Bạn sẽ trả bao nhiêu tiền để thuê nhân viên bán hàng cho bạn liên tục 24 giờ mỗi ngày, và đi khắp nơi trên thế giới để giới thiệu sản phẩm và dịch vụ cho bạn? Với website, bạn sẽ có cơ hội giới thiệu chi tiết hơn rất nhiều so với nhân viên bán hàng, vì sao? Vì bạn có thể ghi ra những gì mình sẽ chào với KH, chỉnh sửa lại lời chào hàng thật chuyên nghiệp, thêm nhiều hình ảnh ở các góc khác nhau của sản phẩm, thông số chi tiết… và khi đã hoàn chỉnh các thông tin và giới thiệu sản phẩm, bạn đăng lên website và mọi khách hàng đều được chào hàng thật chuyên nghiệp giống nhau. Và tôi sẽ cho bạn thấy tại sao bạn có thể tăng doanh thu nhờ website, đó là vì mỗi ngày có hàng triệu người vào Google và tìm kiếm những gì họ muốn mua trước khi họ bước ra ngoài đường để đi tìm sản phẩm, và họ sẽ thấy bạn, thấy thông tin doanh nghiệp, sản phẩm của bạn và có thể sẽ quyết định đặt mua ngay. Trên đây tôi chỉ liệt kê vài điểm lợi ích giúp bạn tăng doanh thu nhờ website và còn nhiều yếu tố khác nữa bạn sẽ dần dần nhận ra khi đã có website.
QUẢNG BÁ THƯƠNG HIỆU
- Khi đã có website, ngày qua ngày, mọi người tìm kiếm sản phẩm dịch vụ trên Internet, và họ thấy website của bạn. Mỗi ngày bạn đi giao thiệp, café với bạn bè, networking… bạn chuyển danh thiếp có chứa địa chỉ website cho mọi người, dần dần thương hiệu của bạn và website của bạn sẽ có nhiều người truy cập, ngày càng có nhiều người biết đến thương hiệu của bạn.
- Như bạn cũng biết, hiện nay mọi người đều có smartphone (iPhone, Samsung, HTC, Nokia…) và tablet (máy tính bảng), và khi họ hỏi bạn đang làm gì, bạn đưa danh thiếp có chứa địa chỉ website, hoặc đơn giản chỉ cần nói tên website, họ lấy điện thoại ra và truy cập ngay vào website của bạn, website cá nhân hoặc doanh nghiệp, họ sẽ thấy sản phẩm, dịch vụ, những lời chào hàng, quy mô doanh nghiệp của bạn, và nếu họ đang quan tâm và thích sản phẩm đó, họ có thể sẽ đặt mua ngay.
TẠO MỐI QUAN HỆ
- Websie bạn đã làm xong, hiện diện trên Internet, mọi người truy cập vào liên tục 24 giờ mỗi ngày và hứng thú với những gì bạn chia sẻ trên website cá nhân, quan tâm đến những sản phẩm dịch vụ bạn giới thiệu trên website doanh nghiệp. Ngay trong website, bạn để sẵn một form mẫu, khi họ có câu hỏi, muốn đặt hàng, muốn nhận báo giá, muốn trao đổi và chia sẽ thông tin, họ điền vào đó để liên lạc với bạn. Bạn sẽ liên tục có thêm khách hàng, mối quan hệ…
GIỚI THIỆU BẢN THÂN
- Sở hữu website ngoài giúp phát triển doanh nghiệp, ngày nay người ta còn tạo những website riêng cho cá nhân mình với những tên miền (domain) là chính họ tên của mình.
- Bạn biết lý do vì sao nên có website riêng cho cá nhân mình rồi đó, cũng như website cho doanh nghiệp, website cá nhân sẽ giúp bạn thể hiện cá nhân mình, website cá nhân chỉ thể hiện những thông tin cá nhân mà mình muốn thể hiện, những thành tích, quá trình làm việc, những thành tựu đạt được mà bạn thấy tự hào và muốn nói với người khác. Sẽ tiện lợi hơn trong giao tiếp nếu bạn có website cá nhân, khi giao lưu nói chuyện với người khác, họ hỏi bạn làm gì, bạn giới thiệu tên, nghề nghiệp sơ sơ, và nói với họ có thể vào website để xem thêm thông tin, có thể họ sẽ ngạc nhiên và thốt lên “Oh, có cả riêng website cho cá nhân anh/chị à?”. Thêm một lý do cho các bạn trẻ nên sở hữu website, để thể hiện những thành tựu, những kỹ năng cá nhân, tính cách… của mình, và để nó vào CV, khi đó CV của bạn sẽ đẳng cấp và cạnh tranh cao hơn, nhà tuyển dụng sẽ hứng thú và truy cập vào, và bạn có thêm cơ hội thể hiện mình là ứng viên có giá.
LƯU TRỮ THÔNG TIN
- Bạn hãy xem xét những trường hợp sau:
♦ Bạn lướt web hằng ngày, thấy thông tin hay về sức khỏe,cách làm việc khoa học, hướng dẫn làm việc gì đó rất hay và muốn lưu lại, bạn sẽ copy lưu thành file trong máy tính, hoặc lưu lại đường dẫn web để sau này xem lại. Điều gì xảy ra nếu file trong máy tính bị mất, hoặc trang web bạn lưu đường dẫn ngưng hoạt động?
♦ Bạn muốn tập hợp những thông tin hay, để sau này cần xem lại, hoặc chia sẻ với thành viên trong gia đình, bạn bè…
♦ Bạn có những khoảng khắc cần ghi nhớ, kỳ nghĩ hè tuyệt vời, lãnh bằng tốt nghiệp, đạt chứng chỉ quốc tế… bạn muốn lưu lại hình ảnh và vài dòng tâm sự… và còn nhiều trường hợp khác nữa về việc lưu thông tin. Website cá nhân có thể giúp bạn các vấn đề trên, khi bạn thấy bài viết hay, bạn copy và dán vào website cá nhân của mình, và trên đó được phân loại rõ ràng theo từng chuyên mục.
- Những hình ảnh bạn đưa lên website, nó sẽ được lưu ở máy chủ nước ngoài, tránh được trường hợp máy tính bị virus, mất file…
- Bạn thấy đó, có 1 website để lưu trữ thông tin, và chia sẽ thông tin với mọi người thông qua website riêng của bạn sẽ thật tuyệt vời.
CHI PHÍ THẤP
- Vậy để sở hữu một website có tốn nhiều tiền không? Đối với mức sống hiện nay ở Việt Nam thì tôi nghĩ để có một website với nhiều lợi ích nêu ra vừa rồi thì chi phí không đáng kể. Có thể chỉ bằng 10 ly cà phê Trung Nguyên cho 1 năm bao gồm chi phí mua domain, tạo website, duy trì website…
- Để tôi thống kê sơ qua các chi phí nhé. Domain: 12$ / năm. Hosting: 1-5$ / tháng, nếu trong đợt khuyến mãi chỉ 1$ mỗi tháng, mỗi năm là 12$ / năm, tối đa 60$/năm cho hosting nếu không được khuyến mãi.
- Vậy tổng cộng mỗi năm cần khoảng 24$ đến 72$ tương đương 500.000 đến 1.500.000 một năm. Khi đang viết sách này, tôi thấy có đợt khuyến mãi của Godaddy, nếu bạn mua hosting 1 năm, chi phí 12$ / năm, thì bạn sẽ được tặng tên miền (domain), vậy để sở hữu 1 website cho nguyên 1 năm là 12$ mà thôi.
TẠO WEBSITE DỄ DÀNG
- Có thể bạn đang băn khoăn là làm một website như vậy có dễ không? Có cần kỹ năng IT, biết nhiều về máy tính hay không? Tôi xin cam kết với bạn rằng, chỉ cần bạn biết download ebooks này về máy, chỉ cần bạn biết sử dụng facebook, biết xem tin tứctrên Internet, là bạn hoàn toàn tự mình làm được 1 website. Bạn chỉ cần đọc theo hướng dẫn trong sách này, làm theo từng bước theo quy trình trong sách là có thể làm được website. Vì sao lại dễ dàng tạo website như vậy? Vì đã có sẵn công cụ tạo website, và bạn sẽ sử dụng mã nguồn mở WordPress với đầy đủ tính năng của website, bạn chỉ cần click chuột, hệ thống máy chủ sẽ làm hết cho bạn, sau đó bạn chỉ việc nhập nội dung như sử dụng Word để soạn thảo văn bản là có website hoàn chỉnh.
- Tôi biết với nhiều người, việc học cách sử dụng máy tính cơ bản, lướt web đã là điều khó khăn, và suy nghĩ đến việc mình tự tay làm 1 website là điều không tưởng.
- Bạn yên tâm, khi còn 5 tuổi bạn cũng không nghĩ là mình có thể tự lái một chiếc xe máy mà không cần suy nghĩ như bây giờ. Website cũng vậy, làm cái đầu tiên có thể sẽ khó khăn đối với bạn, nhưng bằng cách làm từng bước theo sách hướng dẫn, bạn sẽ có 1 website hoàn chỉnh, sau đó bạn có thể quay lại quy trình, làm tiếp website thứ 2, thứ 3… và bạn sẽ thấy rất dễ dàng để tạo website. Điều quan trọng là bạn phải suy nghĩ việc tạo website không hề khó nếu bạn làm theo hướng dẫn, bạn đã có trong tay một quy trình để làm website từ đầu đến cuối một cách hoàn chỉnh, chỉ cần làm theo từng bước từng bước một trong sách mà bạn đang cầm trên tay là sẽ có một website hoàn chỉnh. Và nếu trong quá trình làm gặp khó khăn, bạn cũng không phải lo lắng vì bạn có thể liên hệ với tôi bất kỳ lúc nào để được hỗ trợ.
CÁC KHÁI NIỆM CƠ BẢN
WEBSITE BAO GỒM NHỮNG GÌ
- Bạn hãy hình dung thế này cho dễ hiểu: Bạn có mảnh đất, bạn xây một căn nhà trên mảnh đất đó, và căn nhà bạn mới xây phải có địa chỉ nhà để mọi người tìm đến.
- Website cũng tương tự như vây, có 3 khái niệm cần thiết để hình thành nên một website là: website, hosting, domain.
WEBSITE

- Giống như căn nhà của bạn, chứ mọi thứ thuộc về bạn. Website là một tập hợp nhiều trang chứa các thông tin, hình ảnh, bài viết, video… của bạn. Website bao gồm các trang web HTML và các mã nguồn website do đội ngũ lập trình viên viết. Hiện nay có sẵn các bộ mã nguồn miễn phí để bạn tạo website một cách nhanh chóng như WordPress, Joomla…
HOSTING

- Giống như mảnh đất của bạn, hosting là nơi chứa nội dung website, vì thế muốn xây dựng 1 website thì trước tiên phải có hosting, phải có nơi để chứa, để lưu trữ website. Bạn có thể nghĩ hosting giống như một thư mục chứa toàn bộ file, hình ảnh, video… của website. Nơi này nằm trong máy chủ web (web server) đặt ở các trung tâm dữ liệu, các máy chủ web này hoạt động 24/24 quanh năm, vì thế mọi người đều luôn có thể truy cập website của bạn và thấy nội dung website ngay cả khi bạn tắt máy tính, laptop, vì nó lưu ở nơi khác, luôn ở trạng thái sẵn sàng cho người khác truy cập.
DOMAIN

- Domain giống như địa chỉ nhà. Domain là tên miền, mọi người muốn truy cập vào website của bạn thì họ sẽ dùng tên miền để truy cập.
- Tên miền thường có đuôi .com, . net, .info, .org, .com.vn, .vn, .edu, .edu.vn…
- Phần đuôi có thể được dùng để phân chia địa phương, ví dụ bạn thấy domain có đuôi .vn là các trang web ở Việt Nam, đuôi .us là của Mỹ, .co.uk là của Anh, .cn là của Trung Quốc, .sg của Singapore, .my của Malaysia…
- Các domain mang tính quốc tế sẽ có đuôi như .com, . net, .info, .org, .biz…
Ví dụ về domain: vnexpress.net, tinhte.vn, yahoo.com, google.com, facebook.com…
- Chúng ta hãy phân tích chi tiết về domain google.com, đây là một tên miền (domain), Google là tên công ty, .com là phần đuôi.
WORDPRESS

- WordPress là một mã nguồn mở và hoàn toàn miễn phí để làm blog, website cá nhân, website doanh nghiệp. WordPress được viết bằng ngôn ngữ lập trình PHP và sử dụng cơ sở dữ liệu MySQL.
- Khi muốn tự làm một website nhanh chóng, không muốn tốn chi phí, không muốn thuê người làm, người ta thường nghĩ ngay đến WordPress.
- Các điểm nổi bật của WordPress
Hệ thống Plugin (là các tính năng bổ sung thêm trong wordpress) phong phú và không ngừng cập nhật, ngoài ra người dùng có thể viết Plugin hoặc tích hợp code vào WordPress.
Được phát triển bằng nhiều ngôn ngữ (hỗ trợ tiếng việt).
Cập nhật phiên bản liên tục, cộng đồng hỗ trợ lớn.
Có hệ thống Theme (giao diện) đồ sộ, nhiều theme chuyên nghiệp có khả năng SEO tốt.
Việc quản lý blog, quản lý các bài viết rất thuận tiện giống như các phần mềm thiết kế website chuyên nghiệp.
Thể hiện các tệp PDF, DOC, Powerpoint ngay trên nội dung bài viết. Đặc biệt tích hợp sẵn Latex – công cụ soạn thảo công thức toán học, giúp người sử dụng có thể viết công thức toán học ngay trên blog.
WordPress có Widget (ứng dụng tạo thêm) như Thống kê số truy nhập blog, Các bài mới nhất, Các bài viết nổi bật nhất, Các comment mới nhất, Liệt kê các chuyên mục, Liệt kê các Trang, Danh sách các liên kết, Liệt kê số bài viết trong từng tháng…
Ngoài việc được áp dụng để xây dựng các Website dạng trang tin tức và Blog, WordPress còn được sử dụng để xây dựng nên các Website thương mại điện tử với mục đích chính là bán hàng Online.
Ngoài thống kê số truy nhập của từng ngày cho blog, WordPress còn thống kê số truy nhập của từng ngày đối với mỗi bài viết của blog. Trên cơ sở đó chủ blog sẽ có định hướng nên viết vấn đề gì tiếp theo.
Các comment có thể duyệt rồi mới cho đăng, comment nào có nội dung không phù hợp có thể xóa, nếu cho là spam thì sau này IP đó không có thể gửi comment vào blog được nữa.
Admin (chủ blog) có thể cho cộng tác viên gửi bài vào blog, có thể phân quyền cho các cộng tác viên theo các cấp độ khác nhau. Lưu giữ danh sách thành viên đã ghé thăm trang blog. Admin cũng có thể cho bất kỳ ai đăng bài qua email vào miễn là admin cho họ một địa chỉ email bí mật của blog (địa chỉ này có thể thay đổi bất kỳ lúc nào).
Sao lưu dữ liệu nhằm khôi phục nội dung blog một cách dễ dàng nếu chẳng may blog bị hack, và cung cấp công cụ chuyển nhà từ các blog khác sang blog WordPress.
- Bạn đang thấy băn khoăn vì trên đây toàn những từ chuyên môn như plugin, theme, blog, hack, widget… bạn yên tâm, đây là những tính năng của WordPress, và sách này sẽ giải thích cặn kẽ và hướng dẫn bạn triển khai từng mục một cách đơn giản nhất.
CÁC BƯỚC CHUẨN BỊ
Sau khi đã nắm được các khái niệm cơ bản về website, và bạn cũng đã nhận ra được những lý do mình cần phải tạo ngay một website rồi, bước tiếp theo là chuẩn bị, giống như xây một căn nhà, bạn phải chuẩn bị, những suy nghĩ trong đầu sẽ được vẽ ra, lên kế hoạch triển khai thực hiện…
CHỌN DOMAIN
- Chọn domain (tên miền) là bước đầu tiên và cũng là bước quan trọng khi muốn tạo một website thân thiện. Domain chính là địa chỉ để truy cập vào website của bạn.
- Và để mọi người dễ dàng truy cập, tên miền phải đẹp, ngắn gọn, dễ nhớ, hoặc gắn liền với tên riêng, tên doanh nghiệp, tên sản phẩm, hoặc các từ khóa liên quan đến nội dung.
- Vậy làm thế nào để chọn tên miền đẹp, thân thiện, dễ nhớ, dễ truy cập? Nếu bạn chọn được tên miền tốt thỏa các tiêu chí trên thì thật tuyệt vời vì cơ hội bạn marketing online thành công tăng lên.
- Nếu bạn đang sở hữu một doanh nghiệp hoặc một cơ sở kinh doanh, bạn đừng nên do dự mà hãy đăng ký tên miền ngay theo thương hiệu hoặc sản phẩm của mình.
- Như thế, bạn đã góp phần quảng bá thương hiệu mình rộng rãi hơn và làm cho khách hàng nhớ đến hình ảnh sản phẩm của bạn hơn.
- Bên cạnh đó, bạn đã hạn chế khả năng người khác đăng ký tên miền thương hiệu trước mình. Khi chọn tên miền dùng thương hiệu, bạn nên lưu ý 5 điểm sau đây:
Tên miền ngắn và chứa đựng thương hiệu: Tên miền nên càng ngắn càng tốt vì sẽ giúp người ta dễ đọc, dễ nhớ và bạn sẽ dễ làm logo hơn. Những tên miền như dienquang.com, thanhnien.vn… ngắn gọn, đầy đủ mà lại khó quên.
Tên miền tránh gây nhầm lẫn hoặc tranh chấp: Có khá nhiều người biết cách chọn tên miền đẹp sớm trước bạn nên việc tránh đặt tên miền trùng là điều cần lưu ý. Việc này gây khá nhiều khó khăn nhưng bạn có thể tìm cách vượt qua bằng cách thêm tên gọi sản phẩm hoặc tính năng vào tên thương hiệu.
Tên miền thật dễ viết: Liên quan đến lưu ý số 1 ở trên, quy tắc này sẽ giúp bạn giữ lại khách hàng của mình. Nếu tên miền quá phức tạp, nó có thể bị viết sai và nhiều người không truy cập vào trang web của bạn được. Bên cạnh đó nếu bạn đặt tên miền quá phức tạp, đối thủ cạnh tranh có thể tận dụng chọn tên miền đẹphơn và giành ưu thế.
Tránh ký tự đặt biệt: Bạn nên tránh những ký tự như $, +, @ hoặc thậm chí cả dấu gạch ngang (-) khi chọn tên miền. Nếu bạn đọc tên miền của mình cho một ai đó qua điện thoại, bạn sẽ mất công giải thích những ký tự này, chưa kể người truy cập vào trang web rất nhiều khả năng gõ sai địa chỉ.
Có thể chọn đuôi .vn, .com hoặc .com.vn: Đây là ba phần mở rộng “đẹp” nhất đối với các tên miền có nguồn gốc từ Việt Nam. Một khi sở hữu tên miền có đuôi như thế, uy tín thương hiệu của bạn sẽ được nâng cao lên hơn nữa. Tuy nhiên nếu tên miền bạn muốn chọn đã bị “xí” hết, bạn có thể cân nhắc chọn các đuôi như .net hoặc .org.
- Nếu mục đích của việc tạo website là chủ yếu nhằm quảng bá thương hiệu hoặc bán hàng và vì thế website của bạn càng có nhiều người truy cập càng tốt. SEO (Search Engine Optimization – tối ưu hóa công cụ tìm kiếm) là một trong những cách tìm lượng truy cập (traffic) hàng đầu hiện nay vì thế chọn tên miền đẹp phù hợp với SEO được nhiều người quan tâm. Dưới đây là 5 điểm quan trọng khi bạn chọn tên miền phù hợp chuẩn SEO:
Tên miền có đuôi phù hợp: Theo quan sát của giới chuyên nghiệp, các đuôi tên miền hỗ trợ tốt cho SEO qui mô toàn cầu là .com, .net, .org, .info theo thứ tự giảm dần. Nếu đối tượng người truy cập nhắm đến nằm trên
lãnh thổ Việt Nam, bạn nên ưu tiên chọn thêm hai đuôi tên miền .vn và .com.vn. Mức độ ưu tiên lựa chọn giảm dần theo thứ tự sẽ là: .vn, .com, .com.vn, .net. org, .info.
Tên miền là từ khoá (keyword): Nếu bạn đang kinh doanh trong một lĩnh vực nào đó như bất động sản, xe hơi, hay túi xách… thì những từ khóa này rất quan trọng. Tên miền trùng tên từ khóa thì không còn gì bằng vì bạn có nhiều cơ hội lên top đầu Google, Yahoo hay Bing. Ngoài ra tên miền như thế cũng rất dễ nhớ, dễ viết.
Thêm từ khóa phụ: Có thể nói đến thời điểm hiện nay, chọn tên miền trùng từ khóa một lĩnh vực nào đó là rất khó. Tuy nhiên bạn vẫn có thể SEO từ khóa bằng cách ghép từ khóa phụ vào từ khóa chính. Ví dụ nếu bạn kinh doanh quần áo, bạn có thể chọn tên miền thông qua các từ khóa như “quanao.com”, “quanaothoitrang.com”, “shopquanao.com”…
Thêm các từ quen thuộc, “hot”: Nếu bạn vẫn chưa thể chọn tên miền đẹp với từ khóa phụ ngắn gọn, dễ nhớ. Bạn có thể thêm một từ quen thuộc vào từ khóa như: “độc”, “xịn”, “hot”, “co” (công ty), “24” (24 giờ), “online” (trực tuyến), “web”…
Ghép thêm địa danh: Một cách khá hay để đặt tên miền đẹp là ghép thêm địa danh vào từ khóa vì máy tìm kiếm Google chú trọng về địa lý. Nếu bạn bán hàng túi xách và không thể chọn các tên miền hay như “tuixach”,“tuixachdep”, “tuixachnu”… thì bạn có thể chọn “tuixachsaigon”, tuixachhcm”, “tuixachhanoi”… Tuy tên miền hơi dài một chút nhưng được cái dễ nhớ.
- Đến đây bạn đã nắm được những qui tắc quan trọng về cách chọn tên miền đẹp và hợp chuẩn SEO. Việc chọn tên miền đẹp đòi hỏi nhiều công sức và thời gian nghiên cữu kỹ lưỡng. Bạn có thể dùng các công cụ chuyên nghiên cứu từ khóa rất mạnh như Google Keyword Tools, Market Samurai… để tìm keyword.
- Ngoài ra việc “chọn mặt gửi vàng”, tức chọn nhà cung cấp tên miền, cũng rấtquan trọng. Nếu bạn chọn tên miền đẹp nhưng lại đặt mua tên miền ở nhà cung cấpthiếu chuyên nghiệp thì bạn tự chuốc lấy nhiều rủi ro. Hiện nay mặc dù Việt Nam đã có một số nhà cung cấp tiên miền uy tín tuy nhiên những người am hiểu thường chọn mua tên miền từ các nhà cung cấp nước ngoài như Godaddy, Namecheap… Lý do cho xu hướng này có thể kể đến là dễ đặt mua, thanh toán nhanh, toàn quyền quản lý và điều chỉnh các tùy chọn theo ý muốn…
- Về giá của domain, tùy theo loại domain mà có giá khác nhau. Nếu bạn mua các domain có đuôi quốc tế như .com/.net/.info… thì chi phí sở hữu domain sẽ khoảng từ 2$ đến 13$ và thanh toán theo từng năm. Tùy theo dịp khuyến mãi mà có giá khác nhau.
- Nếu bạn chọn domain quốc gia như .vn/.com.vn, thì giá cao hơn. Tại thời điểm viết sách này, nếu bạn muốn sở hữu domain .vn thì phí khởi tạo ban đầu là 350.000 vnđ, phí duy trì hằng năm là 480.000 vnđ. Còn .com.vn/.net.vn/.biz.vn thì phí khởi tạo ban đầu là 350.000 vnđ, phí duy trì hằng năm là 350.000 vnđ. Để mua tên miền quốc tế, bạn có thể nhờ các doanh nghiệp trong nước như Vietel, FPT, hoặc tìm trên google.
CHỌN HOSTING
- Bạn đã có domain, tiếp theo bạn phải tìm nơi để chứa nội dung website của mình, gọi là hosting. Như mô tả ở phần đầu, tìm hosting giống như tìm mảnh đất để bạn tiến hành xây dựng website. Nó bao gồm các yếu tố như: độ lớn, thời gian uptime của máy chủ, chứa được nhiều website, số lượng cơ sở dữ liệu… Đó là những vấn đề thiên về kỹ thuật, sách này hướng dẫn bạn làm website một cách nhanh chóng, nên dựa trên kinh nghiệm, tôi đề xuất sử dụng dịch vụ hosting của Godaddy vì những lợi ích sau
Godaddy có sẵn dịch vụ hosting chuyên nghiệp dành riêng cho mã nguồn mở WordPress, vì thế sẽ hoạt động hiệu quả hơn vì nó chỉ chuyên cho WordPress, máy chủ đã được cấu hình các thông số tối ưu cho riêng wordpress rồi.
GoDaddy vốn nổi tiếng là một dịch vụ cung cấp domain hàng đầu thế giới với hàng triệu tên miền đã đăng ký và khuyến mãi thường xuyên được tung ra với giá rẻ như cho. Thời điểm viết sách này, Godaddy đang khuyến mãi hosting cho wordpress, chỉ 1$ / tháng, nếu bạn mua 12 tháng là 12$, tức là khoảng 240.000 bạn sẽ được tặng 1 domain, như vậy bạn sẽ có Domain và Hosting chứa website, chỉ với 12$ / năm.
Với Godaddy, website sẽ được bạn cài đặt nhanh chóng, chỉ cần vài cú click chuột và tốn vài phút, bao gồm mua domain, chọn hosting, cài đặt website hoàn chỉnh, sau đó bạn chỉ việc thêm nội dung vào website mà thôi.
- Có thể bạn đang tự hỏi, trên kia ví dụ tạo 1 website bao gồm domain, hosting, wordpress cho 1 năm chỉ tốn 12$, vậy năm tiếp theo thì chi phí thế nào? Năm tiếp theo, bạn sẽ gia hạn domain quốc tế của mình với giá tầm 10-15$ tùy dịch vụ. Hosting nếu có đợt khuyến mãi thì bạn sẽ chọn khuyến mãi để được giảm giá, nếu ko có khuyến mãi thì giá hosting mỗi tháng nằm trong khoảng 4-7$. Vậy tổng chi phí cho các năm tiếp theo, nếu giá thông thường không khuyến mãi gì hết thì sẽ nằm trong khoảng 55-100$, tức là khoảng 1tr2 đến 2tr2 tiền Việt.
THANH TOÁN
- Bạn cần chuẩn bị thẻ VISA hoặc Master, có đủ tiền để thanh toán cho các dịch vụ domain, hosting mình sắp mua. Có thể sử dụng thẻ Debit hoặc Credit đều được.
- Nếu chưa có thẻ thanh toán, bạn có thể ra ngân hàng gần nhà yêu cầu họ tạo cho bạn một thẻ Debit, với thẻ debit, bạn nạp tiền bao nhiêu sử dụng bấy nhiêu rất tiện lợi, sau này có thể dùng để thanh toán mọi thứ online, và đi ăn nhà hàng, siêu thị có thể quẹt thẻ để thanh toán.
- Đến đây bạn đã chọn được cho mình tên miền (domain) và quyết tâm làm cho mình 1 website. Chương sau sẽ hướng dẫn bạn từng bước một để tạo website đơn giản và nhanh chóng.
CÁC BƯỚC THỰC HIỆN
Bạn cần chuẩn bị đủ các yêu cầu sau để tiến hành thực hiện tạo website
1. Tên miền (domain) dự kiến sẽ mua
2. Thẻ thanh toán quốc tế (Visa / Master)
3. Địa chỉ email
4. Máy tính có trình duyệt web (IE, Chrome, Firefox, Safari…)
5. Thời gian khoảng 5 đến 30 phút
MUA DOMAIN – HOSING
- Sau khi đã chuẩn bị xong mọi thứ, bạn sẽ tiến hành tạo website cho mình, bạn dùng trình duyệt Chrome, truy cập vào http://anquach.com/godaddy để vào website nhà cung cấp domain hosting Godaddy.
- Trên menu chính của website, nhấn vào Hosting & SSL
- Sau đó nhấn vào WordPress Site/Blog để tiến hành mua hosting. Đây là gói hosting đơn giản nhất dành cho người mới bắt đầu tập làm website, gói hosting này sẽ hỗ trợ bạn cài đặt và cấu hình WordPress lên hosting.

Ghi chú: Chỗ nào có chữ OnSale màu vàng là sản phẩm đó đang được khuyến mãi.
- Sau khi nhấn vào WordPress Site/Blog thì màn hình sẽ hiện như sau

- Như bạn thấy trong hình, gói hosting này đang được khuyến mãi, chỉ 1$ / tháng
- Bạn kéo trình duyệt xuống bên dưới để chọn gói hosting

- Bạn sẽ chọn gói Starter, giá thấp nhất, giá đang khuyến mãi là 1$ / tháng, nếu bình thường giá sẽ là 6.99$. Với gói hosting Starter WordPress này, website của bạn có thể chịu tải tới 25.000 người truy cập mỗi tháng, có thể lưu trữ 100Gb dữ liệu, nghĩa là khoảng 22.000 hình hoặc 500 video. Với website mới thành lập trong năm đầu tiên thì cấu hình hosting như vậy là quá tốt.
- Tiếp theo bạn chọn mua 12 tháng, và nhấn vào nút Add to Cart. Ở màn hình tiếp theo bạn sẽ gõ tên domain mình muốn mua vào, nếu domain đã được sử dụng Godaddy sẽ báo cho bạn biết, khi đó bạn tìm tên domain khác và cứ tìm cho đến khi nào có domain đúng ý bạn.
- Cách làm: nhập domain muốn mua, chọn đuôi .com/.net/.org… rồi nhấn nút GO

- Nếu domain bạn chọn còn trống thì sẽ mua được. Khi domain nhập vào hợp lệ, Godaddy sẽ báo là “is available”.

- Sau khi đã chọn được domain vừa ý, nhấn nút Add & Continue
- Đến đây bạn đã chọn thành công Domain và Hosting, và màn hình sẽ hiển thị giỏ hàng và tổng giá tiền. Bạn kiểm tra kỹ lại tên domain đã chính xác chưa, thời hạn thanh toán domain, gói hosting, thời hạn hosting.
- Ô phía bên phải hiển thị tổng giá tiền là $12.18$, số tiền này bao gồm 12 tháng tiền hosting 1$/ tháng, + 0.18$ phí quản lý domain. Và do đang đợt miễn phí Domain nếu bạn mua hosting 12 tháng, nên domain sẽ không tính tiền.
- Dòng Total Savings hiển thị $78.47, nghĩa là bạn đã tiết kiệm được $78.47 khi mua domain và hosting theo hướng dẫn trong sách này. Tùy theo từng thời điểm mà có những khuyến mãi khác nhau. Bạn có thể theo dõi website http://anquach.com/godaddy để biết khi nào có đợt khuyến mãi.

- Sau khi đã kiểm tra kỹ mọi thứ, domain, hosting, thời hạn sử dụng, giá tiền. Bạn nhấn nút Proceed to Checkout để tiến hành thanh toán.
- Ở màn hình tiếp theo sẽ yêu cầu bạn đăng nhập.

- Cột ngoài cùng bên phải hiện thị tổng số tiền cần phải thanh toán.
- Nếu đã có account trên Godaddy, đã từng mua hàng, bạn đăng nhập bằng user nên và password ở cột Returning Customer
- Nếu bạn lần đầu mua hàng ở Godaddy thì ngay dòng chữ New Customers, nhấn nút
- Continue để khai báo họ tên, địa chỉ mail và các thông tin cá nhân khác.
- Sau khi nhấn Continue, bạn khai báo thông tin như sau

- Điền họ tên (không dấu tiếng Việt)
- Địa chỉ Email của bạn
- Quốc Gia
- Địa chỉ
- Kéo xuống bên dưới để khai báo thông tin thẻ thanh toán

- Card Number: Dãy số dài mặt trước thẻ
- Security Code: 3 số ở mặt sau của thẻ
- Name on Card: Họ tên in trên card (chữ hoa, không dấu)
- Expiration: Ngày hết hạn được in trên thẻ
- Sau khi thanh toán xong, màn hình sẽ hiện như sau

- Bạn chọn Managed WordPress để tiến hành qua bước cài đặt website.
CÀI ĐẶT WORDPRESS
- Sau khi đã mua Domain, hosting, bước tiếp theo bạn sẽ tiến hành cài đặt mã nguồn WordPress và hoàn thành website.
- Ở bước trước, sau khi bạn nhấn Managed WordPress, bạn sẽ thấy màn hình hiển thị như bên dưới. Dòng New Managed WordPress Site thể hiện website bạn vừa mới mua, chưa được cài đặt, bạn nhấn vào chữ Set Up để bắt đầu cài đặt website

- Sau khi nhấn Set Up, màn hình hiện như sau

- Ở đây có 2 lựa chọn
Create a New WordPress Site: Tạo website WordPress mới
Migrate Your Existing WordPress Site: Di dời website cũ hiện có sang hosting Godaddy.
- Bạn sẽ chọn Create a New WordPress Site để tiến hành tạo website mới.
- Sau đó, ở mục Choose your domain, phần Select a domain from your account, bạn chọn domain mà bạn muốn cài đặt website.

- Tiếp tục kéo xuống bên dưới

- Ở bước này, bạn sẽ đặt tên user quản lý website, email, và password để sau này bạn quản trị website của mình.
- Username: phải từ 5 đến 40 ký tự, gồm chữ thường và số, không được đặt là admin.
- Email: Email của bạn, để khi có thông báo gì từ website, bạn sẽ nhận được email.
- Sau khi điền đầy đủ thông tin, bạn nhớ ghi lại hoặc nhớ chính xác để sau này quản lý website.
- Nhấn Finish để tiếp tục.

- Đến đây bạn chờ khoảng 1-2 phút, Godaddy đang tự động cài đặt và cấu hình WordPress cho website của bạn.

- Sau khi cấu hình xong, màn hình sẽ báo Your Account Is Ready! Bạn nhấn nút Get Started

- Đây là giao diện quản lý của website WordPress
- Sau này nếu muốn vào quản lý website, bạn truy cập theo cú pháp http://DomainCuaBan.com/wp-admin
- Bạn đã cài đặt hoàn tất website WordPress. Tiếp theo bạn sẽ cấu hình cơ bạn và viết bài cho website, thay đổi bố cục (layout), thay đổi giao diện website (Themes) và thêm các công cụ hỗ trợ (Plugins)
CẤU HÌNH CƠ BẢN CHO WEBSITE WORDPRESS
- Chúng ta sẽ dùng website http://anquach.com là ví dụ
- Để vào trang quản trị website, bạn truy cập http://anquach.com/wp-admin/

- Nhập username, password để truy cập quyền quản lý website.
- Sau khi đăng nhập thành công bạn sẽ vào được trang quản lý website như trong hình.

- Cột bên phải là menu chính, bạn sẽ sử dụng menu này để quản lý và cấu hình toàn bộ website.
- Đầu tiên vào mục Settings

- Cấu hình đầu tiên của mục Settings là General. Bạn điền các thông tin sau:
Site Title: Tên website của bạn
Tagline: phụ đề, hoặc sologan, một câu ngắn gọn mô tả website
WordPress Address (URL): Để nguyên không thay đổi
Site Address (URL): Để nguyên không thay đổi
Email Address: địa chỉ mail của người quản trị web.
Membership: Nếu check vào Anyone can register, những người truy cập website của bạn có thể đăng ký thành viên.
Timezone: Chọn múi giờ
Date format: định dạng ngày
Time format: định dạng giờ
Week Starts On: Ngày bắt đầu tuần mới.

- Sau khi hoàn tất, bạn nhấn Save Changes để lưu lại các thay đổi.
- Ở mục Discussion Settings sẽ cho bạn cấu hình liên quan đến việc thảo luận của người đọc, mọi người vào web bài viết trên website, có thể thảo luận, trao đổi…

- Để bật tính năng trao đổi thảo luận, bạn chọn Allow people to post comments on new articles.
- Các mục khác trong phần này bạn tìm hiểu thêm trên google hoặc liên hệ với mình trên website.
- Tiếp theo cấu hình Permalinks

- Permalink là đường dẫn web đến bài viết của bạn. Mặc định khi người dùng muốn vào bài viết của bạn thì đường dẫn sẽ như sau http://anquach.com/?p=123, đường dẫn này sẽ khó nhớ.
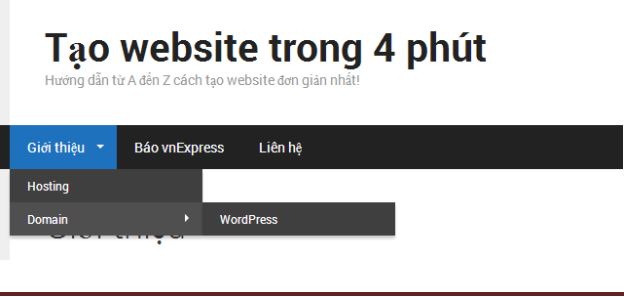
- Bạn nên chọn Post name, như vậy đường dẫn sẽ có tên tiêu đề bài viết, vừa giúp người khác dễ nhớ, vừa hỗ trợ cho các công cụ tìm kiếm sau này.
- Đường dẫn của bạn để vào trang Giới thiệu sẽ là http://anquach.com/gioi-thieu hoặc vào trang Liên hệ sẽ là http://anquach.com/lien-he
- Sau khi cấu hình xong, bạn nhớ nhấn Save Changes
VIẾT NỘI DUNG CHO WEBSITE
WordPress có 2 dạng bài viết là Post và Page. Nếu không để ý, bạn sẽ thấy Post và Page rất giống nhau và dễ nhầm lẫn. Vậy Post là gì? Page là gì? Tại sao WordPress lại phân ra hai loại này?
POST
- Post là nơi để viết bài viết, giống như viết blog. Bạn viết bài mỗi ngày, mỗi tuần giống như nhật ký, blog. Để tạo bài viết Post, bạn chọn menu Post, All Posts, nhấn Add new

- Tại đây bạn sẽ thấy có các phần như categories, Tags.
Categories: dùng để phân loại chủ đề bài viết. Mỗi bài viết có thể nằm trong một hoặc nhiều chủ đề. Ví dụ bạn làm website về nội thất, bạn có thể tạo các Categories Phòng khách, phòng ngủ, nhà bếp, nhà tắm…
Tags: bạn điền các từ khóa liên quan trong bài viết, nội dung tại đây, khi người dùng tìm kiếm sẽ hiện các bài viết liên quan.
- Để thêm, sửa, xóa các Categories, bạn vào Posts, chọn Categories
- Để thêm mới, bạn nhập tên Category vào ô Name, sau đó nhấn vào Add New Category.

- Để xóa Category, bạn rê chuột vào tên danh mục muốn xóa, sẽ hiện ra dùng chữ Delete, nhấn vào Delete để xóa

- Tương tự, để sửa tên chủ đề, bạn rê chuột vào tên chủ đề cần thay đổi, chọn Edit.
- Đây là giao diện khi bạn thêm Post mới. (Nhấn Posts, Add New)

- Dòng đầu tiên là tiêu đề bài viết.
- Khung trắng lớn phía dưới để nhập nội dung bài viết. Sử dụng khung này y như word.
- Mặc định chỉ có 1 dòng công cụ, để hiển thị nhiều chức năng hơn, bạn nhấn nút cuối cùng của dòng đầu tiên

- Các công cụ y như sử dụng Microsoft Word nên mình nghĩ bạn hoàn toàn sử dụng thành thạo để tạo 1 bài Post hoàn chỉnh.
- Bạn cũng có thể nhập dữ liệu sẵn bên Word, sau đó Copy, Paste vào khung nội dung.
- Để thêm hình ảnh cho bài viết, bạn chọn nút Add Media

- Sau đó nhấn nút Select Files, chọn hình ảnh trong máy bạn, hình ảnh đó sẽ được upload lên máy chủ web, khi bạn nhấn nút Insert into post, hình sẽ được chèn vào khung nội dung.
- Phía bên phải, bạn chọn đúng danh mục bài viết để phân loại bài viết này theo đúng chủ đề (categories)

- Bạn có thể nhập các từ khóa vào ô Tags.
- Sau khi hoàn thành bài viết, bạn nhấn nút Public.
- Các bài post sẽ được hiển thị ngoài trang chủ.
PAGE
- Page dùng để tạo các trang giới thiệu, trang liên hệ hoặc các trang có nội dung không nằm trong chủ đề (category).
- Để tạo Page, bạn chọn menu Page,chọn Add New rồi bắt đầu nhập nội dung.

- Như trong hình trên, khi nhấn vào Pages sẽ liệt kê các pages đang có, trong hình là page Giới thiệu. Để thêm mới bạn có thể nhấn nút

- Mọi thứ trong Page giống như trong Post, bạn thêm tên tiêu đề, nội dung, hình ảnh…
- Bạn cũng để ý thấy là Page sẽ không có Categories và Tag.
- Sau khi đã thêm vài bài viết vào website, bạn tiến hành chọn giao diện để website nhìn bắt mắt và thu hút người đọc.
THAY ĐỔI GIAO DIỆN
THEMES
- WordPress cung cấp cho bạn hàng ngàn giao diện đẹp mắt, miễn phí, ở bước này, bạn sẽ vào thư viện giao diện của wordpress để tìm cho mình và website mình một giao diện phù hợp
- Hàng triệu triệu website sử dụng WordPress đều cùng chung mã nguồn, chỉ khác nhau ở giao diện và nội dung, hãy chọn cho website bạn một giao diện thật đẹp.
- Bạn nhấn vào menu Appearance, chọn Themes

- Ở hình trên, website đang có 3 giao diện được cài đặt, để chuyển đổi giữa các giao diện đã cài đặt, bạn nhấn vào hình và chọn Active

- Để xem giao diện mới, trong trình duyệt web Chrome/Firefox, bạn mở thêm 1 tab và gõ domain của website mình vào.
- Để tìm giao diện mới, bạn nhấn Add New, hoặc dấu + ở khung trống

- Bạn sẽ ngồi tìm giao diện, tất cả giao diện trong đây đều miễn phí. Nếu thấy giao diện nào ưng ý, bạn rê chuột vào khung và nhấn Install để cài đặt

- Do có nhiều giao diện, bạn pải lọc theo nhu cầu của mình, bạn nhấn vào Feature Filter

Colors: màu sắc của giao diện
Layout: bố cục giao diện
o One column: 1 cột
o Two Columns: 2 cột (1 cột chứa nội dung, 1 cột chứa các menu, danh sách bài viết…)
o Left sidebar: cột menu nằm bên trái, nội dung nằm bên phải
o Right sidebar: Nội dung nằm bên trái, cột menu nằm bên phải
Features: các tính năng khác như có khả năng đổi màu sắc, tự thay đổi kích thước website theo trình duyệt…
Subject: giao diện theo chủ đề
- Sau khi chọn các bộ lọc xong, bạn nhấn Apply Filters
- Khi chọn được giao diện hợp lý, bạn nhấn nút Install.
- Sau khi Install xong, bạn nhấn Activate để kích hoạt giao diện mới cài đặt.

- Sau đó bạn mở tab mới trong trình duyệt, nhập domain và và xem giao diện mới củawebsite mình.
- Bạn có thể lặp đi lặp lại các bước trên để chọn cho mình 1 giao diện mình ưng ý nhất.
WIDGETS
- Widgets là các phần nội dung trong bố cục website, có thể tùy biến theo nhiều vị trí khác nhau. Để dễ hình dung, bạn hãy nhìn sơ qua một website, phía bên trên gọi là
- Header, phần nội dung chính của website nằm bên trái, và có một hay hai cột bên phảihiển thị danh sách các bài viết, danh mục bài viết, hình ảnh, khung tìm kiếm, khung Facebook Fanpage… rồi phía cuối website có các khu vực hiển thị danh sách các đường link, thông tin cty, liên hệ… những ô nội dung như vậy gọi là widgets.
- Đây là các tiện ích được tích hợp sẵn cho wordpress các bạn có thể thêm , bớt tùy chỉnh tùy theo ý của mình.Thao tác rất đơn giản chỉ cần kéo thả ở các vị trí khác nhau tùy theo nhu cầu.
- Để cấu hình widgets, bạn chọn Appearance, Widgets

- Bạn chọn widget bên trái và kéo thả qua các khu vực bên phải.
- Bạn nên kéo từng cái và xem thử website để biết widget đó có chức năng gì.
Archives: đường dẫn đến các bài viết cũ của các tháng trước.
Calendar: lịch của tháng hiện tại.
Categories: danh mục bài viết (categories)
Meta: đường dẫn đến trang quản trị, admin login/logout, rss…
Pages: danh sách các Pages
Recent Comments: danh sách các thảo luận mới nhất
Recent Posts: danh sách các bài post mới nhất
RSS: Thông tin liên kết với hệ thống RSS
Search: khung tìm kiếm
Tag cloud: danh sách các Tag
Text: để thêm chữ, nội dung, hình ảnh, đường link… theo ý của bạn.
- Để xóa widget, bạn bung widget đó ra, chọn Delete.

- Ứng với mỗi giao diện (themes) sẽ có các vị trí widget khác nhau.

Header: vị trí bên trên website
Sidebar: có themes sẽ cho bạn 2-3-4 sidebar, bạn cần kéo từng widget để vào thử xem vị trí nào phù hợp
Footer: thường có thể để nhiều widget vào footer, có những themes phân ra footer 1, footer 2, footer 3 thì bạn cần kéo widget cho đúng vị trí mình muốn.
MENU
- Để tạo, sửa, thay đổi menu, bạn vào menu chính appearance, chọn Menu

- Để thêm các Page vào menu, bạn bung tab Page ra, check các trang cần đưa vào menu rồi nhấn Add to Menu

- Để thêm các đường dẫn khác bên ngoài website, bạn bung tab Links, gõ hoặc dán đường dẫn vào ô URL, ô Link Text ghi nội dung sẽ hiển thị trên menu.

- Để thêm các danh mục bài viết (categories), bạn bung tab Categories, check các mục cần đưa lên menu, chọn Add to Menu

- Sau khi Add xong, phía bên phải sẽ hiện như ví dụ sau
- Bạn check vào ô Primary Menu để menu này thành menu chính của website

- Giờ bạn mở tab mới trong trình duyệt, truy cập vào website để xem menu

- Bạn có thể tạo menu cấp 2, cấp 3 (gọi là các menu con). Để làm menu con, bạn quay về phần tạo menu, kéo các menu thụt vào phía trong như hình sau, tạo thành phân cấp

- Sau đó Save Menu và xem lại website sẽ thấy các menu con

- Đến đây website của bạn đã gần như hoàn chỉnh rồi, có bài viết, giao diện đẹp, bố cục phù hợp. Tiếp theo bạn sẽ bổ sung thêm những tính năng để website mình hữu ích hơn.
PLUGIN
- Đây là phần thú vị nhất khi sử dụng WordPress. Website của bạn sẽ biến hóa thành 1 website phức tạp, thành shop bán hàng, website album ảnh, diễn đàn, trang thành viên (membership)… và thêm các nút like/share Facebook, hiệu ứng… nhờ vào Plugin.
- Plugin là các thành phẩn mở rộng được lập trình riêng biệt để bạn cài vào website wordpress. Hiện tại số lượng plugin dành cho wordpress rất lớn, các plugin sẵn có miễn phí của WordPress đã lên hơn hàng chục nghìn plugin, chưa kể có các hãng phần mềm, các lập trình viên tự tạo Plugin riêng để bán.
CÀI ĐẶT PLUGIN
- Cách tìm Plugin, bạn vào menu chính, chọn Plugins, chọn Add New

- Khi tìm kiếm Plugin, bạn nên gõ tiếng Anh
- Một số tính năng có thể có rất nhiều plugin hỗ trợ, cho nên bạn nên lọc ra, chọn các plugin nào được nhiều đánh giá tốt, hỗ trợ phiên bản WordPress mới nhất, và đọc
- Descriptions để biết plugin này bao gồm tính năng gì.
- Ví dụ, bạn muốn thêm nút Facebook Like vào website của bạn, bạn vào Plugin, chọn Add New, search từ khóa”facebook like” và nhấn search Plugins

- Bạn cũng có thể nhấn vào các link bên dưới ô Popular Tags, đó là những từ khóa mà nhiều người tìm nhất, nghĩa là có nhiều người muốn đưa plugin liên quan đến các từ khóa đó vào website, trong đó bạn thấy có các từ Facebook, twitter, youtube, photo…
- Sau khi nhấn Search Plugins từ khóa facebook like, hệ thống sẽ hiện ra danh sách các plugin liên quan

- Bạn hãy tìm các plugin nào có điểm Rating nhiều sao (được đánh giá cao), và nhấn Details để xem chi tiết plugin đó, nếu muốn cài đặt luôn thì bạn nhấn Install
- Sau khi nhấn Details, bạn nhấn nút ScreenShots để xem hình ảnh mẫu, xem thử các plugin này có đáp ứng yêu cầu của bạn hay không.

- Nếu không bạn tìm plugin khác rồi lại nhấn Details để xem chi tiết. Đến khi vừa ý thì nhấn nút Install Now bên góc phải bên dưới khung để cài đặt.

- Sau khi cài đặt xong Plugin, trong danh sách Plugin, bạn nhấn Activate để kích hoạt plugin vừa cài đặt.
CÁCH SỬ DỤNG PLUGIN
- Thông thường sẽ có 2 kiểu sử dụng plugin
Một số Plugin tự động, sau khi kích hoạt nó sẽ tự hoạt động mà không cần cấu hình thông số.
Một số Plugin cần cấu hình, bạn vào Menu Settings hoặc menu Plugins.
- Ví dụ Plugin Facebook Comments sau khi kích hoạt, nó sẽ có phần cấu hình ở menu Settings
CÁC PLUGIN PHỔ BIẾN
- Sau đây là một số Plugin phổ biến, bạn search tên plugin và xem qua, nếu thích thì cài đặt vào website của mình.
1. Facebook Comments: Facebook mạng xã hội lớn nhất hiện nay, việc thêm một comment facebook đối với một số website nó thực sự cần thiết ví dụ như trang bán hàng chẳn hạn, nó giúp người dùng không cần phải đăng nhập cũng có thể comment nhờ có tài khoản facebook.
2. Sharebar: Đây cũng là một plugin tiện ích và khá hiệu quả cho website của bạn, giúp tạo một thanh gồm các nút +, share, like chạy trượt theo website, giúp cho người dùng tiện trong việc +, like nhằm tăng điểm SEO cho website.
3. WP-PageNavi: Là một Plugin cũng khá quan trọng đối với WordPress, mặc định wordpress phân trang dạng (trang trước, trang sau), Plugin này giúp bạn tạo các trang cụ thể như trang 1, 2, 3 với các định dạng khá đẹp.
4. Contact Form 7: Plugin hỗ trợ việc tạo form liên hệ trên WordPress được sử dụng khá phổ biến hiện nay. Bạn sẽ dùng form này để chèn vào trang Liên hệ, mọi người sẽ có nơi để ghi thông tin và gửi thư cho bạn thông qua website. Sau khi cài đặt Contact form 7, menu trái sẽ hiện thêm 1 menu tên Contact , bận nhấn vào và chọn Add New để tạo 1 form contact mới
- Plugin cấu hình mặc định là tiếng Anh, bạn có thể chọn ngôn ngữ trong List – Add New để bắt đầu tạo form với ngôn ngữ phù hợp
- Tiếp theo bạn điền tên Form, các trường thông tin.
- Trong mục Email, bạn điền thông tin email (điền email của bạn tại đây) người nhận khi có người sử dụng form.
- Sau đó Save form lại.Khi save xong bạn sẽ thấy dòng code, bạn copy dòng code này và dán vào trang (Page) liên hệ.
- Hình dưới hiển thị nội dung page liên hệ đã được dán đoạn code của form.
- Sau khi gắn code hiển thị form liên hệ, bạn nhấn Publish để lưu nội dung.
- Sau đó xem thử website, nếu thấy hiển thị khung liên hệ là thành công.
5. Google XML Sitemaps: XML Sitemap được hiểu như là một “bản đồ” thu nhỏ của website và nó sẽ liệt kê tất cả các liên kết có bên trong website của bạntrong đó. Mục đích là sau khi bạn lấy sitemap này gửi lên Google Webmaster Tools, các bot tìm kiếm của Google sẽ lần theo các địa chỉ trong sitemap này và đưa nó vào hệ thống dữ liệu của Google. Về sau, các trang của bạn sẽ có thể
được người ta biết đến thông qua việc tìm kiếm ở Google, nó sẽ có thứ hạng cao hay thấp ở kết quả tìm kiếm tùy thuộc vào nội dung của bạn có tốt hay không cùng một vài yếu tố khác.
- Sau khi cài đặt và kích hoạt, bạn vào Settings -> XML-sitemap để bắt đầu thiết lập và tạo sitemap
- Kế đến là nhấn nút Click here để nó bắt đầu tạo một sitemap mới.
- Còn nhiều Plugin khác, các bạn tự tìm kiếm, xem details, xem screen shot nếu thấy ưng ý thì cài đặt nhé. Sau đây mình tổng hợp thêm một số plugin để các bạn tham khảo
TÓM TẮT QUY TRÌNH
Bước 1: Suy nghĩ về website
Bước 2: Chọn tên miền (Domain)
Bước 3: Vào http://anquach.com/godaddy và tiến hành mua hosting, domain, thanh toán online (1phút)
Bước 4: Godaddy sẽ tự cài đặt WordPress cho bạn (2 phút)
Bước 5: Login vào http://DomainCuaBan.com/wp-admin để cấu hình cơ bản (1 phút)
Bước 6: Viết vài bài viết (Xem Post / Page)
Bước 7: Thay đổi giao diện (Themes)
Bước 8: Cài đặt Plugins
Bước 9: Thay đổi, thêm các Widget
Bước 10: Hoàn thiện website
- Tiêu đề sách là Tạo website trong 4 phút: Tạo bao gồm mua domain hosting, cài đặt wordpress, cấu hình cơ bản (nghĩ là gồm bước 3,4,5). Tổng cộng đúng 4 phút. Những việc như viết bài, thay đổi giao diện, tinh chỉnh widget, plugins tùy theo nhu cầu mỗi người khác nhau nên không tính vào thời gian tạo website.
THÀNH QUẢ
- Cấu trúc website giờ đây đã hoàn thành cơ bản, bạn tiếp tục thêm bài viết, bổ sung nội dung cho các trang Giới thiệu, Liên hệ, giới thiệu cá nhân, giới thiệu công ty, sản phẩm, dịch vụ…
- Song song đó bạn cùng người thân, bạn bè xem qua, chỉnh sửa giao diện, bố cục, màu sắc, vị trí các widget, thay đổi themes, thêm các plugin, thay đổi cấu trúc menu… cho tới khi website hoàn chỉnh.
- Nếu bạn có bất kỳ câu hỏi, thắc mắc, hoặc góp ý, vui lòng điền vào form trong website, sẽ có người hỗ trợ và trả lời câu hỏi và thắc mắc của bạn trong thời gian sớm nhất. http://anquach.com/lien-he
=== END ===
Nguồn: An Quách